Introductie van de Meta Pixel
In de wereld van digitale marketing is het cruciaal om de effectiviteit van je campagnes te meten. Hier komt de Meta Pixel om de hoek kijken. Maar wat is een Meta Pixel precies, en waarom zou je het moeten gebruiken?
De Meta Pixel, voorheen bekend als de Facebook Pixel, is een stuk code dat je op je website kunt installeren. Het verzamelt waardevolle data over hoe bezoekers met je website interageren. Deze data kan worden gebruikt om je advertentiecampagnes te optimaliseren, conversies te meten en gerichte advertenties te tonen aan je doelgroep.
Wat is een Meta Pixel?
De Meta Pixel bestaat uit JavaScript-code die je in de header van je website plaatst. Deze basis pixel meet het websiteverkeer, en er zijn extra stukjes code die specifieke acties kunnen meten, zoals aankopen of formulierinvoer. Wanneer iemand je website bezoekt en een actie uitvoert, wordt dit door de Meta Pixel vastgelegd en naar je Meta Business account gestuurd voor analyse.
In deze blog bespreken we hoe je de Meta Pixel kunt instellen en optimaliseren om het maximale uit je marketinginspanningen te halen. Of je nu een beginner bent of al ervaring hebt met digitale marketing, deze gids biedt waardevolle inzichten en praktische tips.
Voorbereiding op het Instellen van de Meta Pixel
Voordat je de Meta Pixel installeert, is het belangrijk om je goed voor te bereiden. Bepaal wat je wilt bereiken, zoals:
- Conversietracking: Bijhouden hoeveel bezoekers een aankoop doen, een formulier invullen of een andere actie uitvoeren.
- Retargeting: Advertenties tonen aan mensen die je website eerder hebben bezocht.
- Inzicht in klantgedrag: Begrijpen hoe bezoekers door je website navigeren.
Door je doelen vooraf duidelijk te definiëren, kun je de Meta Pixel en de instellingen optimaal configureren om je marketingdoelen te ondersteunen.
De Meta Pixel instellen via Google Tag Manager
Het installeren van de Meta Pixel kan een uitdagende taak lijken, vooral als je niet technisch onderlegd bent. Gelukkig maakt Google Tag Manager (GTM) het proces een stuk eenvoudiger en efficiënter.
Met GTM hoef je namelijk niet rechtstreeks in de code van je website te duiken, of aan een webbouwer te vragen dat te doen. Dit is vooral handig als je geen ervaring hebt met HTML of als je het risico van fouten in je websitecode wilt minimaliseren. GTM biedt een gebruiksvriendelijke interface waar je eenvoudig tags kunt toevoegen en beheren zonder aanpassingen aan de broncode van je website.
Verder fungeert GTM als een centrale hub voor al je trackingcodes en scripts. Dit betekent dat je niet alleen de Meta Pixel, maar ook andere trackingpixels en scripts (zoals Google Analytics, AdWords conversie tracking, etc.) vanuit één plek kunt beheren. Dit vereenvoudigt het beheer en de organisatie van al je marketing- en analytische tools.
Omdat GTM het proces stroomlijnt, kun je de Meta Pixel veel sneller instellen dan wanneer je handmatig code zou moeten invoeren op elke pagina van je website. Dit betekent dat je sneller kunt beginnen met het verzamelen van waardevolle data en het optimaliseren van je advertenties.
Als laatste biedt GTM ingebouwde tools voor foutopsporing en testen. Hiermee kun je eenvoudig controleren of je tags correct zijn ingesteld en of ze de gewenste gegevens verzamelen. Dit vermindert de kans op fouten en zorgt ervoor dat je tracking nauwkeurig en betrouwbaar is.
De basis meta pixel installeren
Nu je de voorbereidingen hebt getroffen, is het tijd om de basis Meta Pixel daadwerkelijk te installeren op je website. Let goed op dat deze basis pixel dus alleen het websiteverkeer meet en geen andere zaken. Hieronder vind je een stapsgewijze handleiding voor het aanmaken en installeren van de Meta Pixel.
Stap 1: Meta business account aanmaken
- Ga naar de https://business.facebook.com/select/
- Log in bij je Facebook-account of maak een nieuw account aan als je er nog geen hebt.
- Selecteer je business account of volg de instructies om je business account op te zetten.
Stap 2: Meta pixel aanmaken
- Ga naar de 'Bedrijfsinstellingen' en klik onder ‘Gegevensbronnen’ op ‘Gegevenssets’.
- Klik op 'Toevoegen' om een nieuwe Pixel aan te maken.
- Geef je Pixel een naam en voer de URL van je website in (optioneel).
- Klik op 'Continue' om door te gaan.
- Kopieer de pixel ID naar je klembord.
Stap 3: Installatie via Google Tag Manager:
- Log in op je Google Tag Manager-account en ga naar de desbetreffende container.
- Ga naar ‘tags’ en klik vervolgens op ‘nieuw’ om een nieuwe tag toe te voegen.
- Geef de tag een naam (bijvoorbeeld 'Meta Pixel').
- Klik op 'Tag Configuration' en selecteer ‘Ontdek meer tagtypen in de templategalerij van de community’.
- Zoek naar de Facebook Pixel en voeg deze toe aan je werkruimte.
- Plak de pixel ID in de tag.
- Klik op 'Triggers' en kies 'All Pages' om de Pixel op alle pagina’s van je website te activeren.
- Klik op 'Save' en vervolgens op 'Submit' om je wijzigingen te publiceren.
Stap 4: Pixel verifiëren met de Meta Pixel helper
- Installeer de Meta Pixel helper Chrome-extensie.
- Bezoek je website en klik op de Meta Pixel Helper-extensie in je browser.
- Controleer of de Pixel correct is geïnstalleerd en actief is op je website.
Stap 5: Test gebeurtenissen
- Ga terug naar de bedrijfsinstellingen van je facebook business account en klik binnen de zojuist aangemaakte meta pixel op ‘Openen in gebeurtenisbeheer’.
- Klik vervolgens op 'Gebeurtenissen testen’ en voeg de URL van je eigen website in.
- Voer verschillende acties uit op je website (bijv. pagina bezoeken, formulieren invullen) om te controleren of de gebeurtenissen correct worden geregistreerd.
Instellen van standaardgebeurtenissen
Nu je de Meta Pixel op je website hebt geïnstalleerd, is het tijd om standaardgebeurtenissen in te stellen. Standaardgebeurtenissen helpen je om specifieke acties van bezoekers op je website bij te houden. Deze gebeurtenissen geven je inzicht in hoe gebruikers met je site interageren, wat essentieel is voor het optimaliseren van je marketingstrategieën.
Wat zijn standaardgebeurtenissen?
Standaardgebeurtenissen zijn vooraf gedefinieerde acties die je kunt tracken met de Meta Pixel. Meta biedt een lijst met veelgebruikte gebeurtenissen die je eenvoudig kunt implementeren, zoals het volgen van aankopen, aanmeldingen, paginaweergaven en meer. Deze gebeurtenissen zijn handig omdat ze algemeen gangbare acties volgen die waardevol zijn voor de meeste websites en bedrijven.
Veelvoorkomende standaardgebeurtenissen
Hier zijn enkele van de meest gebruikte standaardgebeurtenissen en hun betekenis:
- ViewContent: Wordt geactiveerd wanneer specifieke inhoud wordt bekeken, zoals een productpagina.
- AddToCart: Wordt geactiveerd wanneer een product aan een winkelwagentje wordt toegevoegd.
- Purchase: Wordt geactiveerd wanneer een aankoop is voltooid.
- Lead: Wordt geactiveerd wanneer iemand zich aanmeldt als een lead, bijvoorbeeld door een formulier in te vullen.
Hoe standaardgebeurtenissen in te stellen
Het instellen van standaardgebeurtenissen is eenvoudig, vooral als je Google Tag Manager (GTM) gebruikt. Hieronder vind je de stappen om standaardgebeurtenissen in te stellen:
Stap 1: Ga weer naar Google Tag Manager
- Log in op je Google Tag Manager-account.
- Selecteer de container die overeenkomt met je website.
Stap 2: Nieuwe Tag Aanmaken
- Klik op 'Tags' in het menu aan de linkerkant.
- Klik op 'New' om een nieuwe tag aan te maken.
- Geef de tag een naam, bijvoorbeeld 'Meta Pixel - Purchase'.
Stap 3: Tag Configureren
- Klik op 'Tag Configuration'.
- Selecteer de ‘Facebook Pixel’.
- Plak nu weer de Pixel ID in het daarvoor bestemde vakje en verander het standaard event van ‘PageView’ naar ‘Purchase’.
Stap 4: Trigger Instellen
- Klik op 'Triggers' en selecteer 'New Trigger'.
- Kies een specifieke trigger die overeenkomt met de actie die je wilt volgen (in dit geval het aankoop event).
- Vaak moet je met de webbouwer schakelen om te checken of er al een purchase event bestaat en of deze al dan niet aangemaakt kan worden.
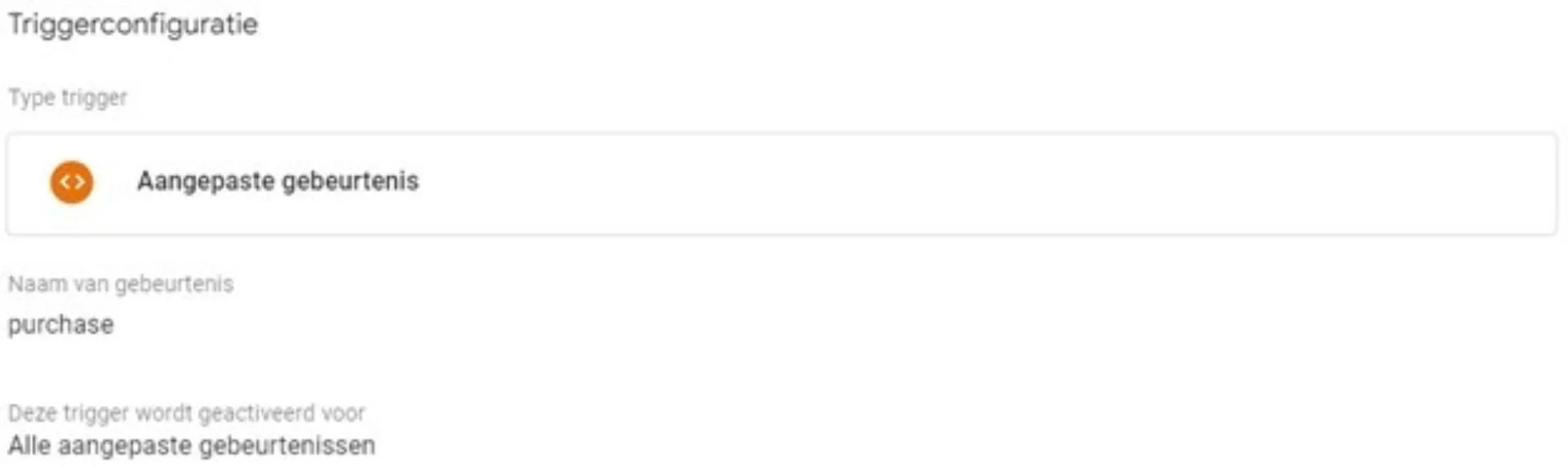
- Maak nu (voor dit specifieke voorbeeld) een aangepaste gebeurtenis met de naam ‘purchase’.

Stap 5: Tag Opslaan en Publiceren
- Sla de tag op en publiceer de wijzigingen.
- Herhaal deze stappen voor elke standaardgebeurtenis die je wilt instellen.
Verificatie van gebeurtenissen
Nadat je de gebeurtenissen hebt ingesteld, is het belangrijk om te verifiëren dat ze correct werken. Hiervoor kan de Meta Pixel Helper Chrome-extensie weer uitkomst bieden of kan je testen middels het meta bedrijfsaccount zelf om te zien of de gebeurtenissen correct worden geregistreerd wanneer je acties op je website uitvoert.
FAQ's
Ik zie alleen aantallen terugkomen, maar geen specifieke data zoals aankoopwaarde, bestelde items of welk formulier iemand heeft ingevuld?
Het toevoegen van parameters aan je Meta Pixel-gebeurtenissen via Google Tag Manager (GTM) biedt je de mogelijkheid om gedetailleerdere gegevens te verzamelen over je websitebezoekers. Parameters kunnen specifieke informatie bevatten, zoals de waarde van een aankoop, de naam van een product, of de categorie van een bekeken pagina.
Het instellen van parameters voor de Meta Pixel via Google Tag Manager (GTM) kan een uitdagend proces zijn, vooral voor degenen die niet vertrouwd zijn met de technische aspecten van tag management en tracking.
Het beheren van tags en trackingcodes vereist een goed begrip van zowel de structuur van je website als de werking van de verschillende tools die je gebruikt. Google Tag Manager is een krachtig hulpmiddel, maar het kan overweldigend zijn voor beginners vanwege de vele configuratiemogelijkheden en de noodzaak om nauwkeurig te werken.
- Technische kennis vereist: Het instellen van parameters zoals productnamen, categorieën en waarden vereist kennis van HTML, JavaScript en de datalaag (Data Layer) van je website. Fouten in de code of verkeerde configuraties kunnen ertoe leiden dat de tracking niet werkt zoals bedoeld, wat kan resulteren in onvolledige of verkeerde gegevensverzameling.
- Data layer complexiteit: De datalaag speelt een cruciale rol bij het verzamelen en doorgeven van informatie aan GTM en de Meta Pixel. Het correct instellen van de datalaag en het zorgen dat deze de juiste waarden doorgeeft, kan ingewikkeld zijn en vereist vaak aanpassingen aan de websitecode.
- Validatie en testen: Na het instellen van de tags en parameters moet je uitgebreid testen om te controleren of alles correct werkt. Dit omvat het simuleren van gebruikersacties op je website en het controleren van de gegevens in zowel GTM als de Meta Event Manager. Zonder de juiste tools en kennis kan dit proces tijdrovend en frustrerend zijn.